PIX主题设置教程
看到群友发了这篇教程,为了防止失联,在这里备份一下,原文链接在文章末尾,希望大家能去给原作者点点赞,鼓励他多多创作,我也能把站点搞得更好看。
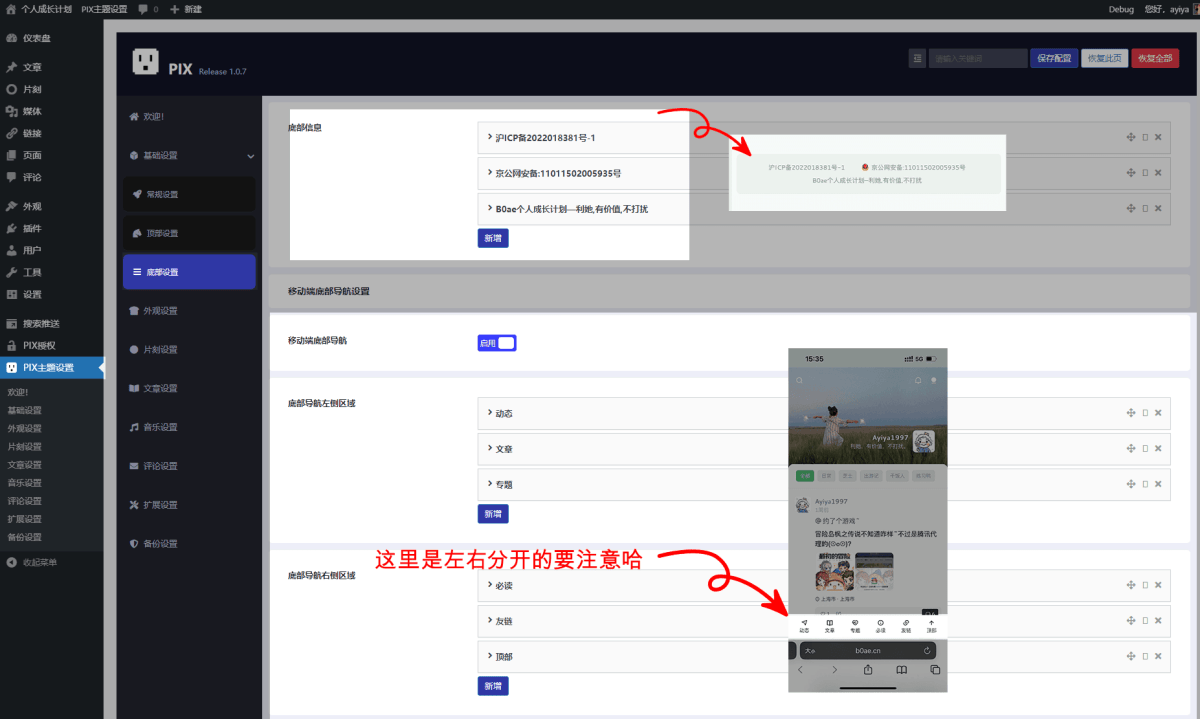
底部信息+手机端导航:
注:手机端底部导航最好用个偶数做个精致男孩要不会很难受

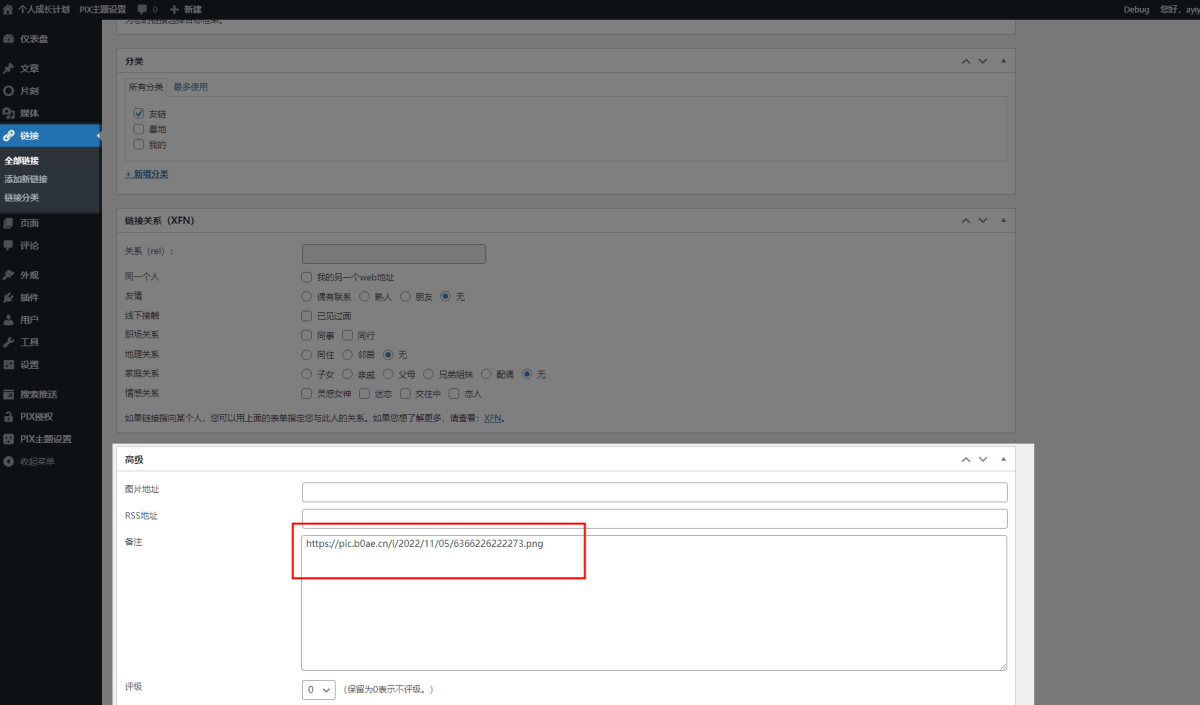
关于友链:
这里要注意哈,图片链接要放在备注里面,不要被世俗蒙蔽了双眼

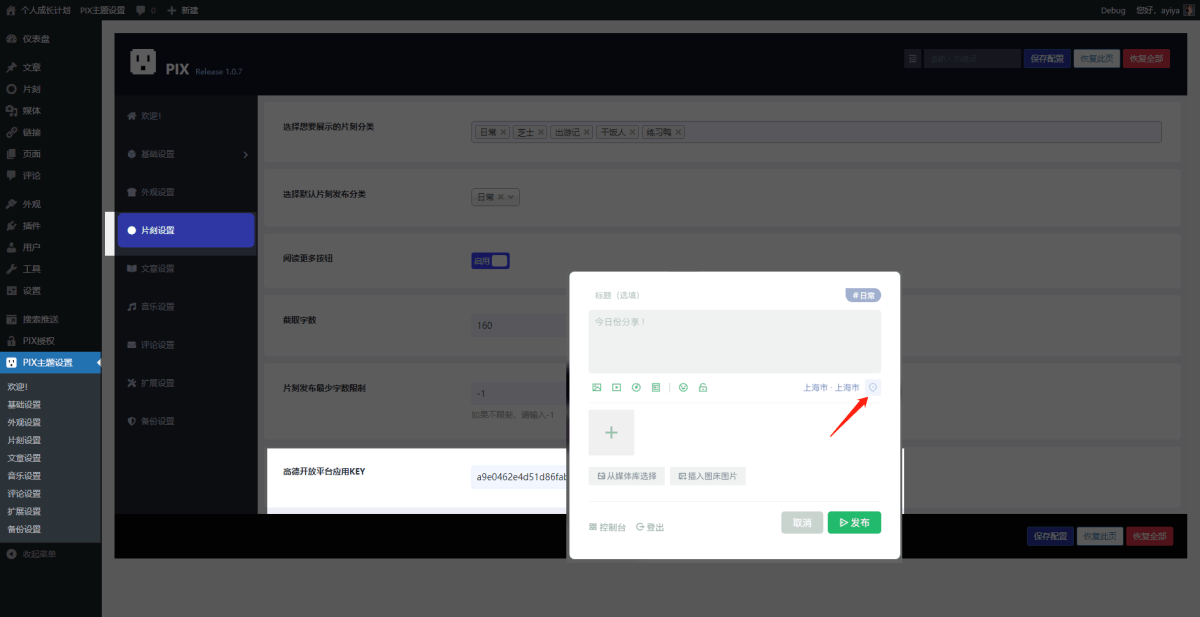
片刻获取地址(高德API):
首先你要去高德开放平台注册下 【https://lbs.amap.com/】配置好吧KEY填充到主题里面就好了
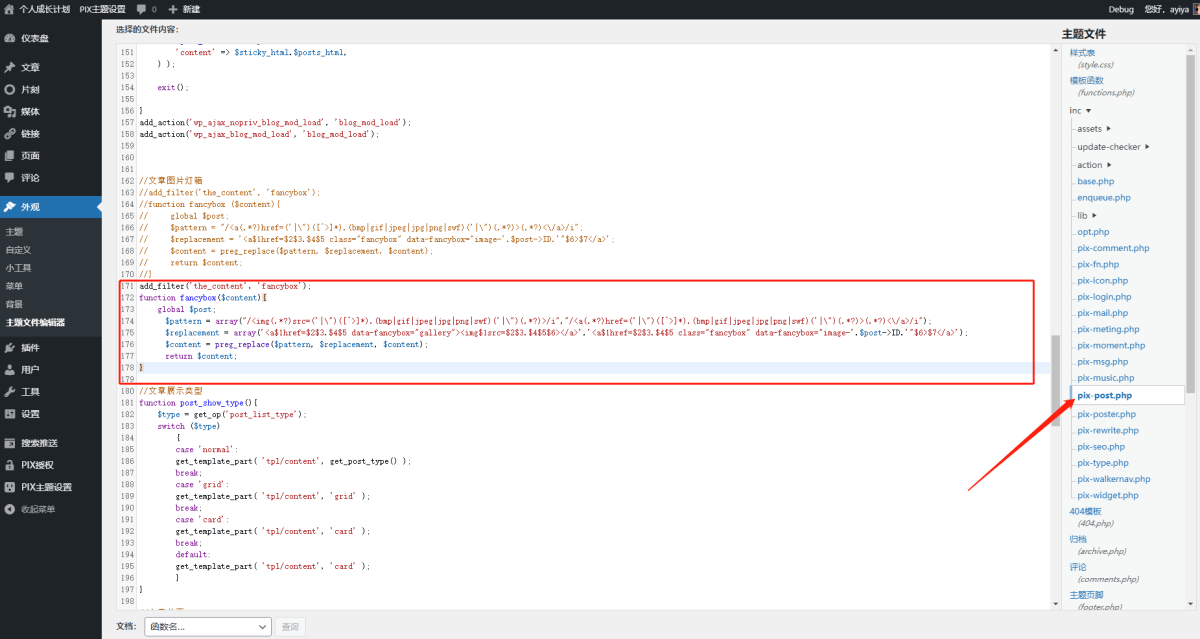
PIX文章图片添加灯箱效果
一位不愿透露博客地址的群友@I Like Sing Jump Rap 提供的解决方案
路径如下:【外观】-【主题编辑器】-【pix-post.php】

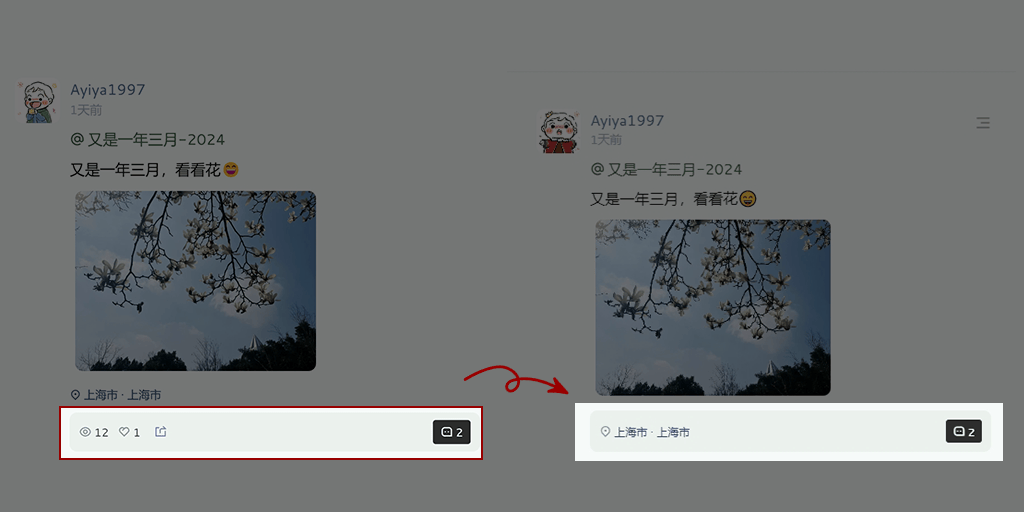
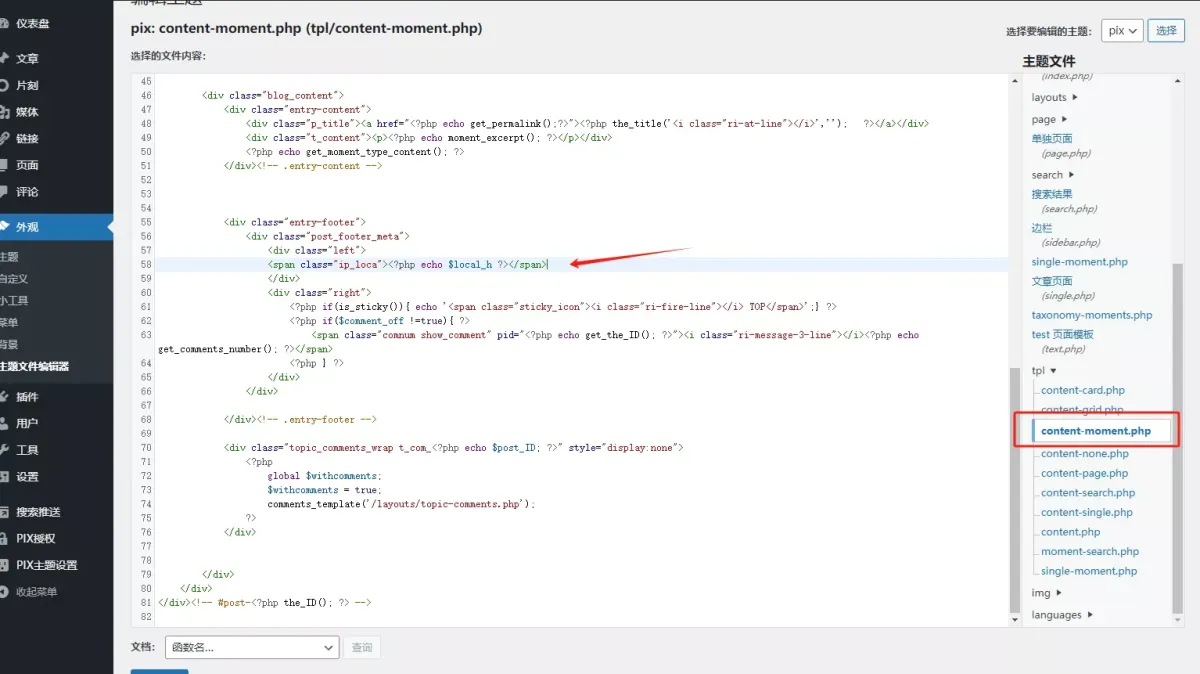
片刻隐藏点赞转发+调整IP定位展示位置

一位不愿透露博客地址的群友@I Like Sing Jump Rap 提供的解决方案
路径如下:【外观】-【主题编辑器】-【TPL】-【content-moment.php】

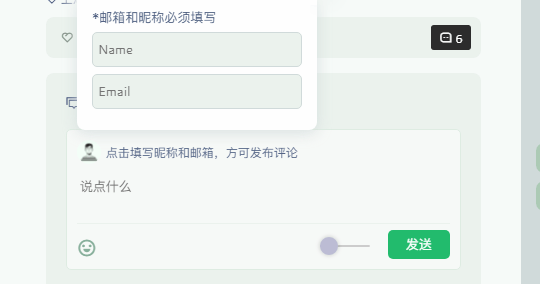
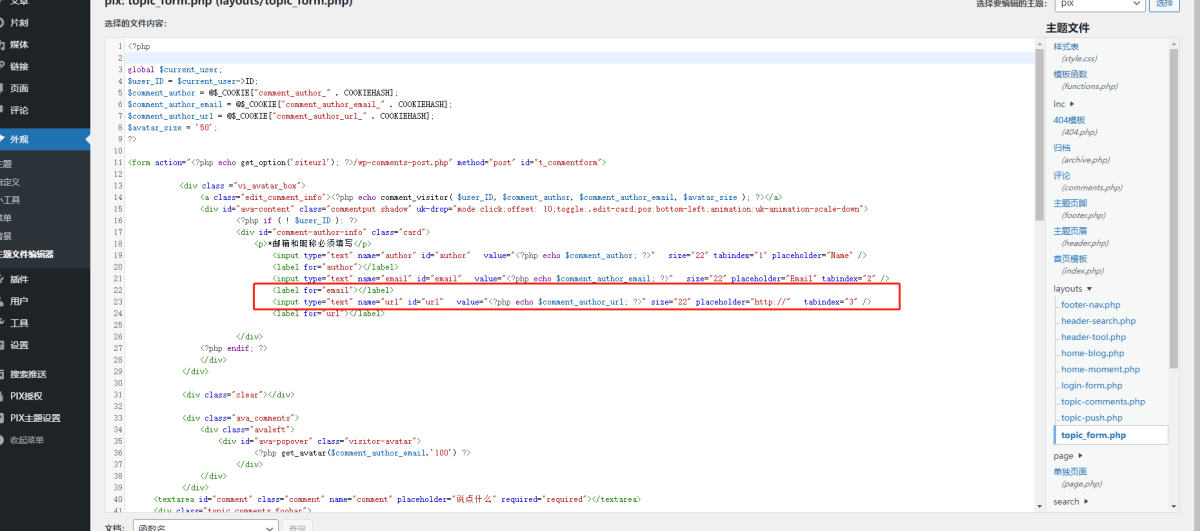
PIX去掉评论链接

路径如下:【外观】-【主题编辑器】-【/comments.php】【 /layouts/topic_form.php】
注释掉上述你框选内容即可
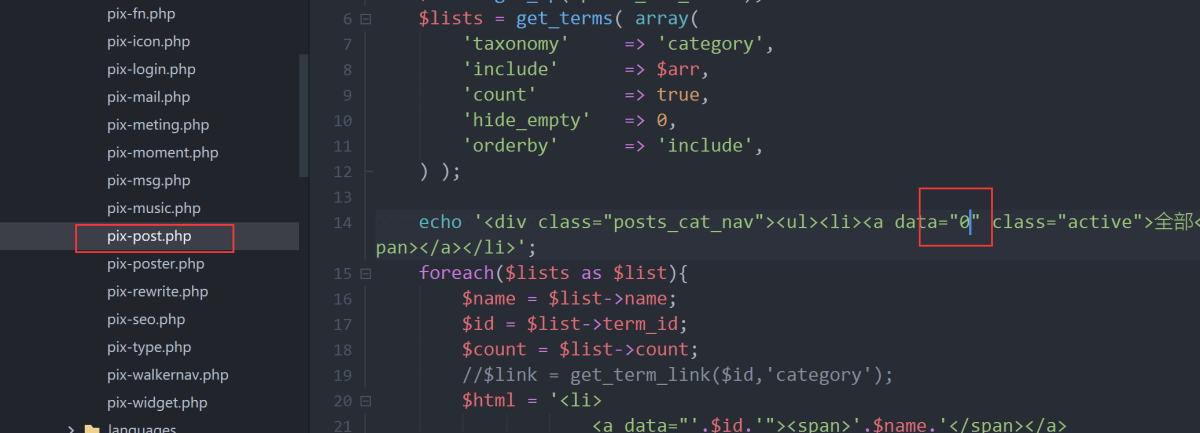
PIX修改默认展示全部片刻或文章内容
一位不愿透露博客地址的群友@I Like Sing Jump Rap 提供的解决方案

把这里的0改成你文章的分类就行了,片刻也是同样的道理!
原文链接:https://blog.el9.cn/archives/1735126609697










空空如也!